Are you getting ready to launch a software product? A SaaS maybe? And you’re struggling to work out what exactly you should and shouldn’t include in your MVP—that is your minimum viable product?
I’m going to share with you a simple way to do just that using elimination.
I’ve been creating software for more than 20 years in the corporate world and in startups. I’ve created consumer apps. And now, I run Feature Upvote, a B2B SaaS.
Here’s how I worked out what to include in Feature Upvote’s own MVP when we launched back a few years ago.
1. Create wireframes of your MVP
I had in mind the problem that Feature Upvote would solve, that is how to deal with the flood of feature requests you get when you have a successful product. And I had some strong ideas about what would definitely 100% be required for such a product to be useful.
Now just to make sure I hadn’t forgotten anything I also took a look at the competitive landscape to see in particular what features similar products highlighted in their marketing material.
Then I opened up Balsamiq, my favourite wireframing tool, and I spent a few evenings putting together wireframes of the functionality I thought we would probably need from day one for this to be a useful product.
Then I saved my work and I called it “feature-upvote-wireframes-version-three“.
That’s right not version one but version three.

2. Eliminate half of the features
Then, I made a copy of the file, I opened the copy, and I forced myself to delete half of all the features and functionality.
The criteria was simple: find the things that are less important than the rest.
Uploading images: gone.
Tagging: gone.
Upvoting comments: gone.
I saved that file and I called it “feature-upvote-wireframes-version-two“.

3. Remove another half of the features that remain
I wasn’t done yet. I made another copy, opened it, and I repeated the process. Out of what was still remaining, I forced myself to delete another fifty percent of all features.
Search: gone.
Filtering: gone.
Now I had the wireframes for version one of Feature Upvote.
I spent a month or so implementing this. It was basic. It was not pretty. But it was a working web app I could put in front of potential customers: a minimum viable product.
4. Show it to potential customers and listen for objections
I then showed what I had created to friends and acquaintances—anyone who ran a company or worked in a company that could possibly use a product like this.
I showed them what I had built and I listened.
Now some people saw no use for Feature Upvote. But others liked what they saw but with hesitation. And that hesitation was key.
They would say things like “I could use this but it needs to match our branding.” So I knew custom CSS was something I needed to do.
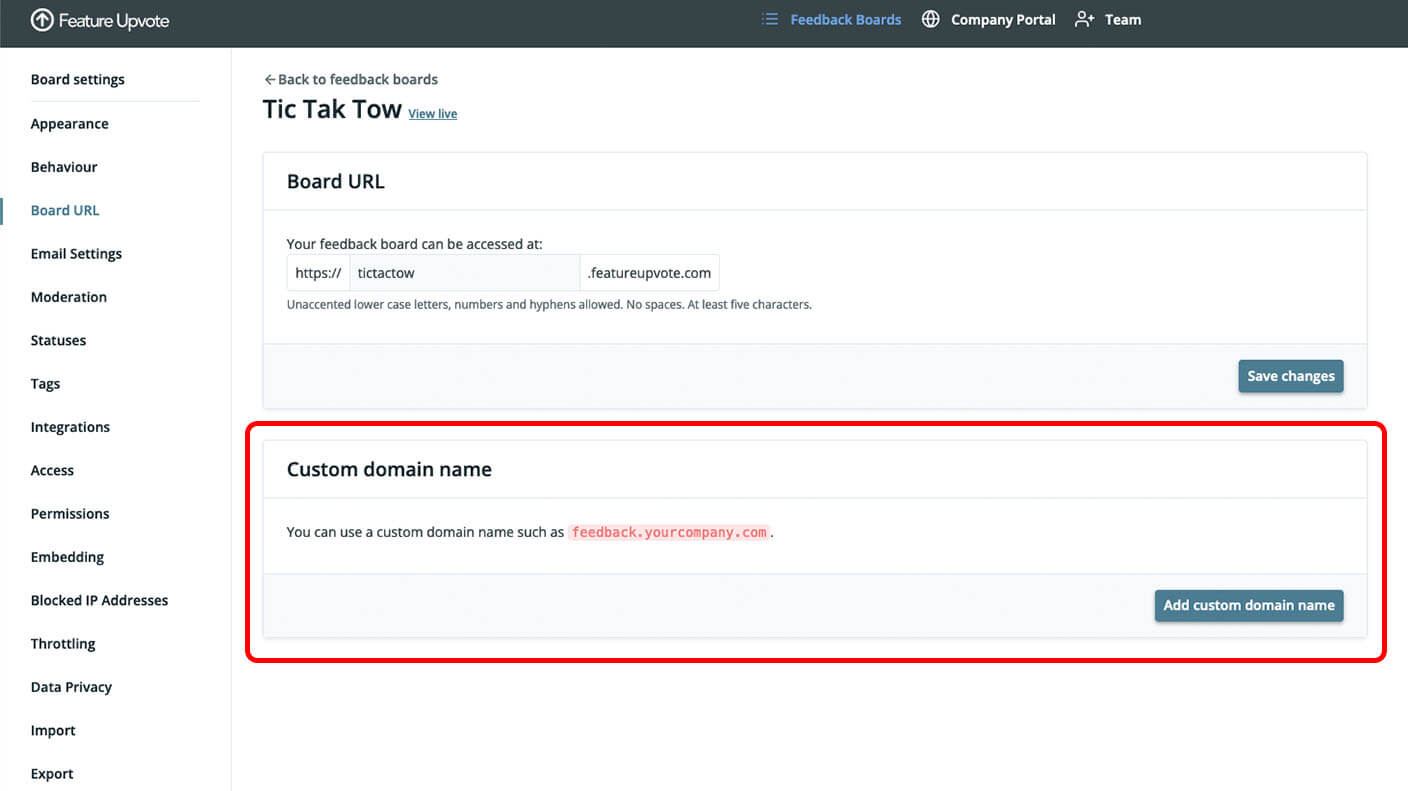
Or they would say “I could use this but it needs to appear to run on our domain.” So a custom domain name was important.
And that’s how I discovered what to add in the first months after launch.

Conclusion
Features I had in my version 3 wireframes file were never requested—not then and not even today.
It turns out that things I initially thought were essential to launch were totally unnecessary. And that’s the story of how I worked out what to include in our MVP.
If you are building an MVP, chances are you are also at danger of including stuff that you don’t need. So I hope this story of how I got down to just the absolute basics will be helpful for you.
